
Datatabeller listar olika information i kolumner och rader för enkel läsning. Uppgifterna är vanligtvis delvis numeriska med textetiketter. Ett exempel är en datatabell som visar hur många kalorier någon äter varje dag. Att göra en datatabell online kan göras med HTML eller det mer komplexa CSS-webbläsarspråket. Den sista tabellen ser ut som en datatabell skapad i ett kalkylblad eller på papper. Den enda skillnaden är bakgrundskodningen, som inte ses om du inte tittar på källkoden. Kodningen kan skapas av HTML-redigerare, text eller på andra sätt. Det finns många webbplatser online som erbjuder möjligheten att ange data, ställa in några attribut och skapa all tabellkodning åt dig. Online-datatabeller används vanligtvis som en del av en webbsida. Datatabeller används ofta för att skapa listor över objekt med kategorier, till exempel objekt som är till salu. Vissa webbsidor använder dem för att visa statistik för information. Medan datatabeller kan användas offline för utskrift eller i rapporter, är det vanligtvis bättre att använda kalkylprogramvara, till exempel Microsoft Office Excel, som erbjuder många fler funktioner för att arbeta med data. Den här guiden visar hur du skapar en HTML-datatabell med Notepad .
Öppna en HTML-redigerare eller bara ett vanligt textdokument för anteckningar för att ange HTML-kod. Anteckningar fungerar bra om du är van vid HTML-kodning. HTML-redaktörer gör repetitiva uppgifter snabbare, men vissa, som Frontpage, lägger till extra, onödig kodning som kan bromsa webbsidorna. Det bästa du kan göra är att koda med en HTML-redigerare först, sedan gå tillbaka och redigera koden för hand för att rensa upp den.
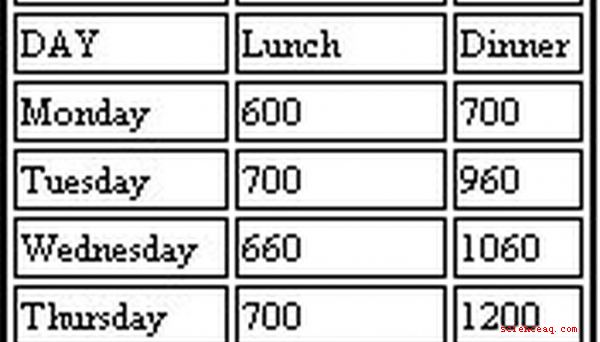
Bestäm tabellattribut för gränsen, bredden, bakgrundsfärgen och teckensnittsfärgerna. Du måste ta hänsyn till webbsidans layout, bredd, färger och andra attribut för att göra tabellen lättläsbar. Du måste också bestämma hur många rader och kolumner som behövs för data. Börja definiera tabellattributen. (Vårt exempel visar antalet kalorier som äts vid lunch och middag på varje vardag. Vi behöver tre kolumner (dag, lunch och middag) och sju rader (två för etiketter och en för varje vardag).
Lägg till en gränsen runt bordet och dataceller. Gränser separerar data i celler för enkel visning. Det mäts i pixlar och kan ges ett värde på 0 för att inte använda dem. En gräns med en eller två pixlar är generellt bra. Taggen för gränsen är
Gränsfärgen kan ändras med taggen
som använder de grundläggande färgertermerna, som röd eller svart eller sexsiffriga hexadecimala färgkoder. Hexadecimals erbjuder fler färger. "2" och bordercolor \u003d "black".
Bestäm bredden på hela tabellen. Det mäts i pixlar eller procent av skärmstorleken. Pixlar är definitiva och procenttal låter tabellen justera till olika skärmstorlekar. Försök att bedöma bredden baserat på bredden på data över raderna. Om du senare ser att tabellen är för tunn eller bred, det kan ändras. Vårt exempel använder width \u003d "175".
Ställ in datacellens bakgrundsfärg. Det är annorlunda än bakgrundsfärgen på sidan, vilket kan ge god kontrast. Taggen är
precis som kantfärgen. Vårt exempel använder bgcolor \u003d "vit".
Ställ in teckensnittsfärgen på texten i cellerna. Se till att färgen står i kontrast till bakgrunden så att den är lättläsbar. Ljus på mörkt eller mörkt på ljus fungerar alltid bäst. Taggen är
Vårt exempel är font \u003d "svart", vilket står i kontrast till den vita bakgrunden.
Skriv ut de kompletta tabelltaggarna mellan en vänster- och högerpil med ett avstånd mellan taggattribut och börjar med tabelltaggen framför. Ordningen på taggarna spelar ingen roll, så länge "tabell" är ute.
Bestäm kolumnbredderna. Bredden på varje kolumn beror på bredden på hela tabellen. Ta tabellbredden och dela den med antalet celler för att få jämnt stora kolumner. Justera vid behov kolumnbredderna, men summan kan inte överstiga tabellbredden. När en cellbredd ändras måste de andra cellerna justeras så att tabellbredden blir total. (Vårt exempel har en bredd på 175 och tre kolumner per rad, så en jämn delning på cirka 59. Den faktiska delningen är 70, 60, 40.)
Börja lägga till dina data. Börja med en ny rad och lägg till en tabellrad med koden
Ange dina data för cellen; med den här koden för att representera tomma celler:
Stäng cellen med taggen . Bordercolor-taggen används för att specificera cellgränsfärgen, om så önskas. Om den inte lämnas används standardtabellen bordercolor. Vårt exempel första cellkod är:
Upprepa skapa tabelldataceller, var och en på en ny rad, tills alla celler i raden är färdig. Avsluta sedan raden med taggen
Stäng tabellkoden med taggen med . Vår slutliga tabellkod, om den slutade efter två rader med data, är nedan.