
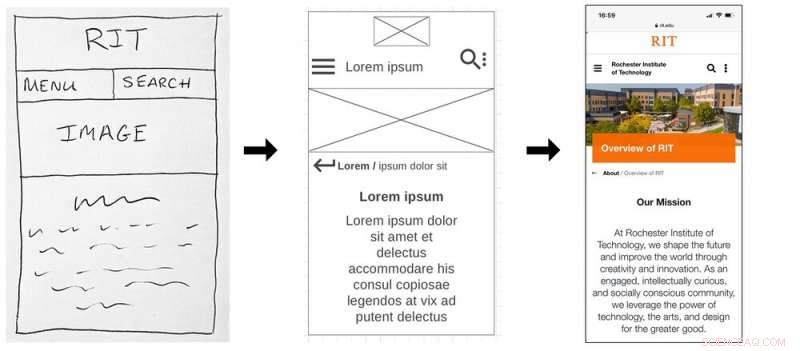
Låg- till high-fidelity-modeller av användargränssnitt gör att designers kan leka med layouter innan de bestämmer sig för en slutlig design.
Om du inte är blind eller känner någon som är det, du kanske inte vet att blinda använder samma smartphones som seende. Faktiskt, många blinda använder smartphones med pekskärm varje dag. Hemligheten är att smartphones har en skärmläsare, ett verktyg som låter blinda använda en blandning av gester och tryck, tillsammans med vibrationer eller ljudåterkoppling, att använda sina appar.
Skärmläsare fungerar på såväl stationära datorer som mobila enheter. Du hittar vanligtvis skärmläsaren i inställningar under tillgänglighet. På iPhones är skärmläsaren VoiceOver. Den ger en verbal beskrivning av vad som visas på skärmen, inklusive knappar att klicka på och andra åtgärder tillgängliga för användaren. En väldesignad webbplats eller appanvändargränssnitt gör informationen på webbplatsen eller appen tillgänglig för skärmläsaren, vilket gör det tillgängligt för blinda användare. Dock, en dåligt utformad webbplats eller applikation kommer att göras osynlig för en skärmläsare.
Vi är forskare som fokuserar på teknikdesign som är användbar för människor med alla typer av funktionsnedsättningar. Vi har upptäckt att mer behöver göras för att göra teknik tillgänglig och inkluderande, som att förbättra designverktygen så att de är tillgängliga för skärmläsare.
Det är inte bara en fråga om rättvisa och delaktighet. Tillgänglig teknik är generellt sett bättre för alla. En app eller webbplats som orsakar problem för en skärmläsare är sannolikt svårare än en tillgänglig app eller webbplats för alla att använda eftersom det kommer att ta mer tid eller ansträngning.
Att observera människor är bra; deras deltagande är bättre
I början, designers av användargränssnitt fann att det bästa sättet att skapa tillgänglig teknik var att studera hur människor med olika funktionshinder använde pekskärmar. Till exempel, tidiga forskare rapporterade att blinda användare ibland tyckte att det var svårt och tidskrävande att hitta små ikoner och specifika siffror på knappsatsen på skärmen.
För att lösa detta, tillgänglighetsforskare använde hela pekskärmen som inmatnings- och navigeringskontroll, liknande en spelkonsolkontroll. Istället för att behöva röra vid en viss del av skärmen, användare kan trycka var som helst som svar på ljuduppmaningar. Dessa insikter skulle ha varit omöjliga att komma med utan att inkludera blinda i utvärderingen och designen av pekskärmar.
Bästa praxis för design av användargränssnitt har länge inkluderat användare i designprocessen. Att inkludera användare med funktionshinder leder till mer tillgänglig teknik. Ändå är många tekniker fortfarande inte tillgängliga direkt för användare med funktionshinder.
Ett sätt att göra appar och webbplatser mer tillgängliga är att låta personer med funktionshinder designa teknikerna. Men själva designprocessen är inte särskilt tillgänglig för just dessa människor. Få verktyg i verktygslådan för användargränssnittsdesigner är själva tillgängliga. Det är en Catch-22.

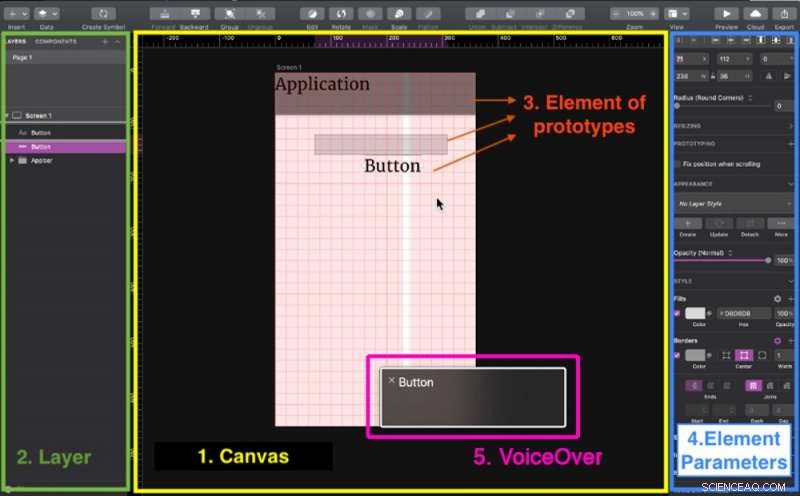
En skärmdump av ett prototypverktygs fyra huvudkomponenter:arbetsytan på arbetsytan, navigera i lager av innehåll, de enskilda elementen som utgör designen och elementparametrarna. VoiceOver är aktiverat och dess visuella bildtextpanel flyter ovanpå arbetsytan på arbetsytan, indikerar att en knapp är vald.
Tillgänglig teknik kräver tillgängliga designverktyg
Lite forskning har utförts om hur tillgänglig designprocessen för användargränssnitt är, inklusive för blinda. Vår senaste forskning utvärderade tillgängligheten för prototypprogramvara, som tillåter användargränssnittsdesigner att skapa tillfälliga modeller av användargränssnittsdesigner för att visa klienter eller testa med användare. Denna mjukvara är avgörande för området. Exempel inkluderar Balsamiq, Adobe XD och UXPin.
Vi fann att de flesta populära prototypprogramvaran inte är kompatibla med skärmläsare. Därför, prototypprogramvaran är inte tillgänglig för blinda designers som använder skärmläsare.
Vi testade två vanliga skärmläsare, VoiceOver på MacOS och Skärmläsaren på Windows, med populära prototypprogram och dokumenterade när och var de gav tillgång till de olika knapparna och funktionerna i prototypprogramvaran.
Även om vi hittade viss kompatibilitet, som skärmläsare som identifierar en knapp och indikerar att knappen kan väljas, andra aspekter var mindre tydliga för skärmläsare. Till exempel, prototypprogramvaran kanske inte presenterar information som skärmläsaren kan skicka vidare till användaren för att indikera vad en given knapp gör, som att ändra teckenstorleken på texten. Eller så kanske det inte tydligt tillåter skärmläsaren att fokusera på knappen för att välja den, vilket är nödvändigt för att användaren ska kunna "klicka" på knappen.
I sista hand, den begränsade åtkomst som avslöjats i vår forskning är tillräckligt allvarlig för att dra slutsatsen att en blind designer inte skulle kunna använda programvaran för att skapa sina egna mock-ups.
En bättre framtid är tillgänglig
Tillgänglighet är en fråga som berör alla. Att tillhandahålla tillgång till teknik krävs i de flesta fall enligt lag. Förr, organisationer som misslyckats med att tillhandahålla adekvat tillgång har ställts inför rätta.
Men tillgänglighet är också ett kännetecken för god teknik. Många tekniker som människor tar för givna idag kom till när innovatörer utformade för användare med funktionshinder, inklusive optisk teckenigenkänning, som gör att datorer kan läsa utskriven text.
Att bygga in tillgänglighet i designprocessen är avgörande. Och även om det är användbart för designers att vara medvetna om hur användare med funktionshinder interagerar med teknik, de mest kraftfulla insikterna kan komma från personer med funktionsnedsättning själva. Oavsett hur mycket empati designers får av att undersöka användarbeteende och preferenser, det kan inte ersätta fördelarna med att ha en bit teknik byggd av människor som faktiskt använder den.
Denna artikel publiceras från The Conversation under en Creative Commons -licens. Läs originalartikeln. 